AdaptEat UI Case Study
UI Design
Figma, FigJam
2025
A comprehensive user-centered design process for AdaptEat, a recipe app focusing on personalized nutrition. I led the end-to-end UI lifecycle, from competitive research and wireframing to the creation of a scalable Design System and high-fidelity prototyping.
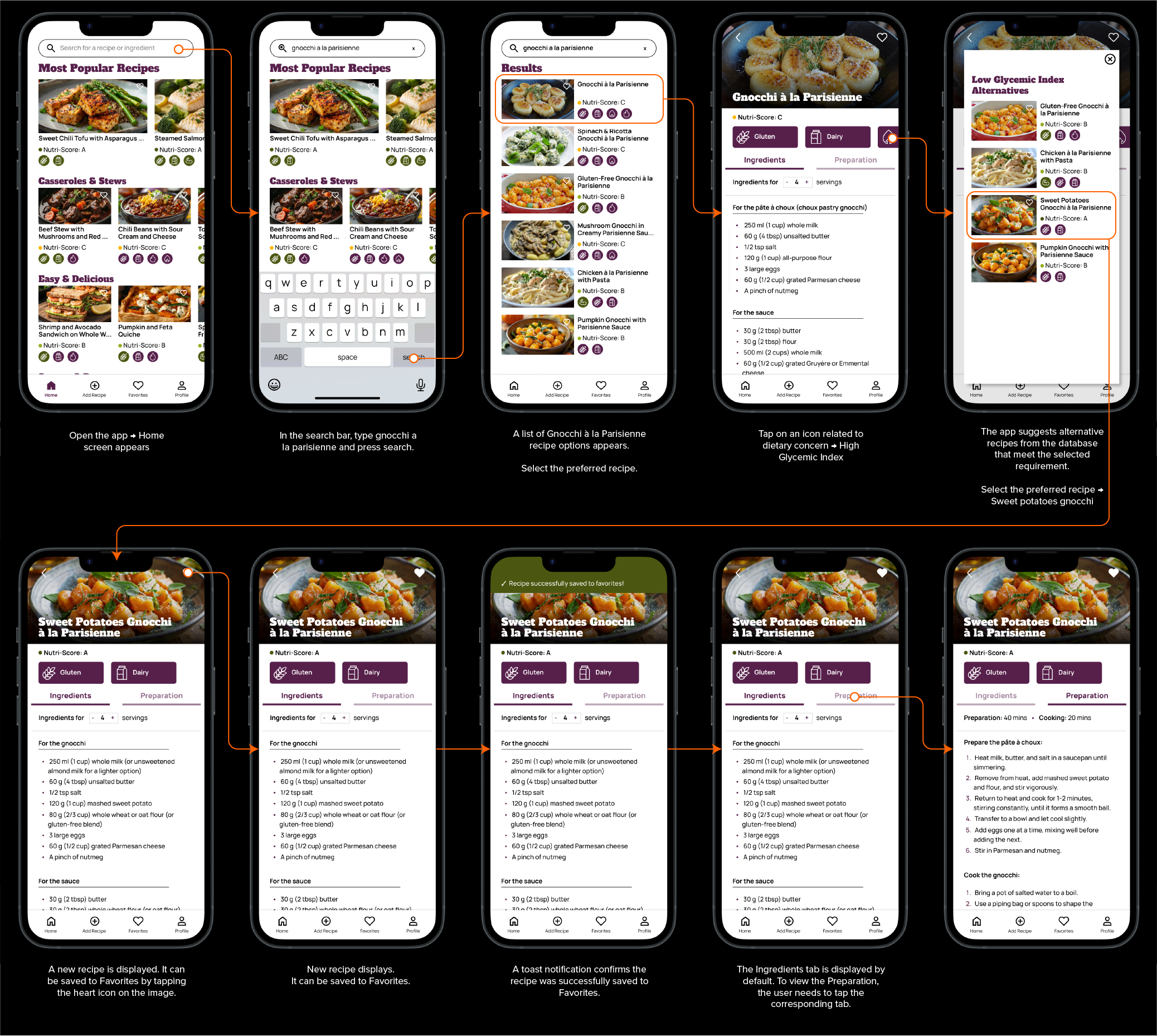
UX Strategy
The goal was to bridge the gap between rigid calorie counting and flexible healthy eating. Through competitive benchmarking and iterative wireflows, the experience was structured to prioritize "guidance over restriction," ensuring users could modify recipes in real-time based on their dietary needs.
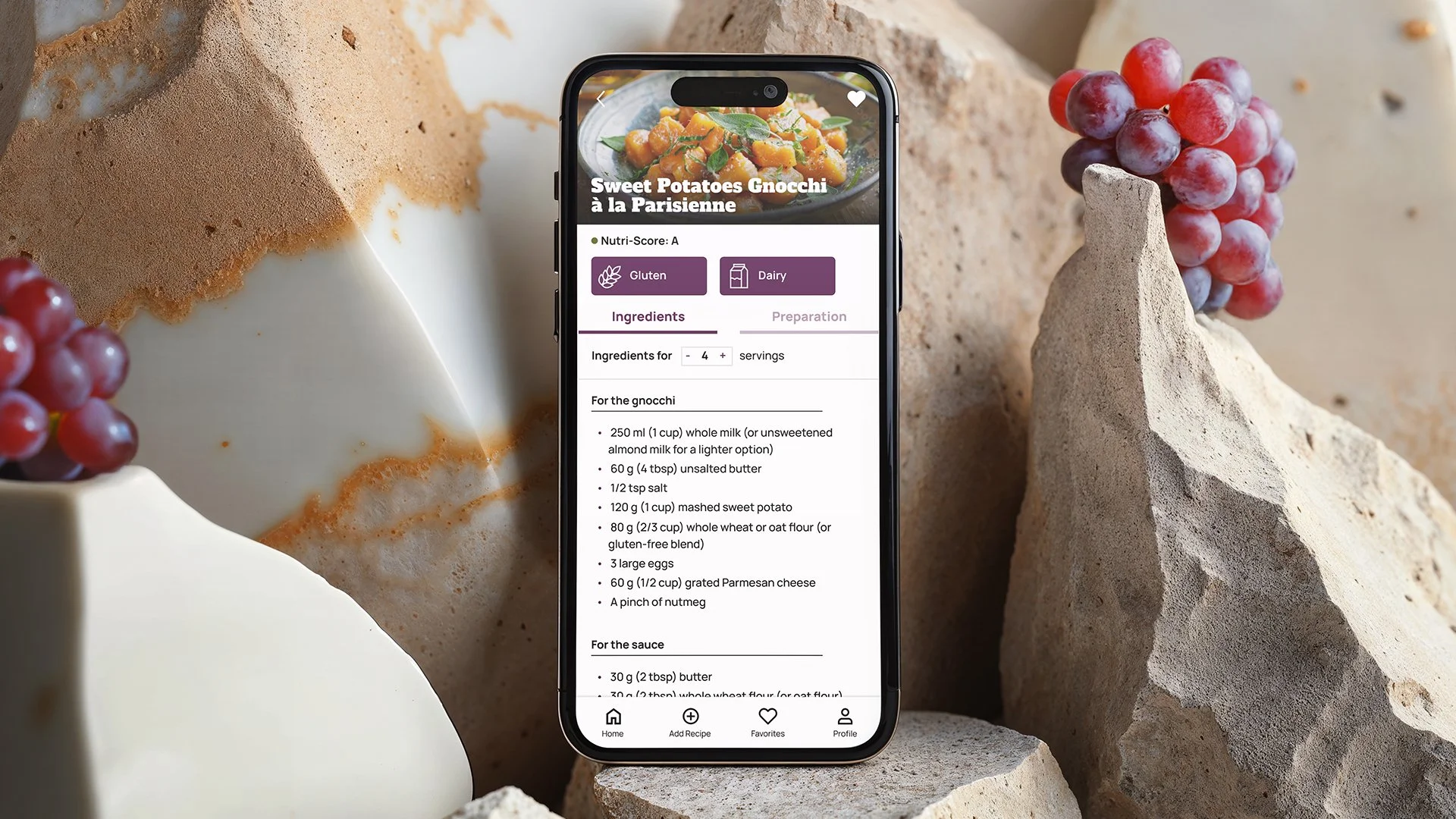
Visual Interface
The visual language was established to balance scientific trust with culinary appeal. The design evolved from low-fidelity skeletons to a polished interface, utilizing a mood board-driven aesthetic that emphasizes clarity, warmth, and ease of use.
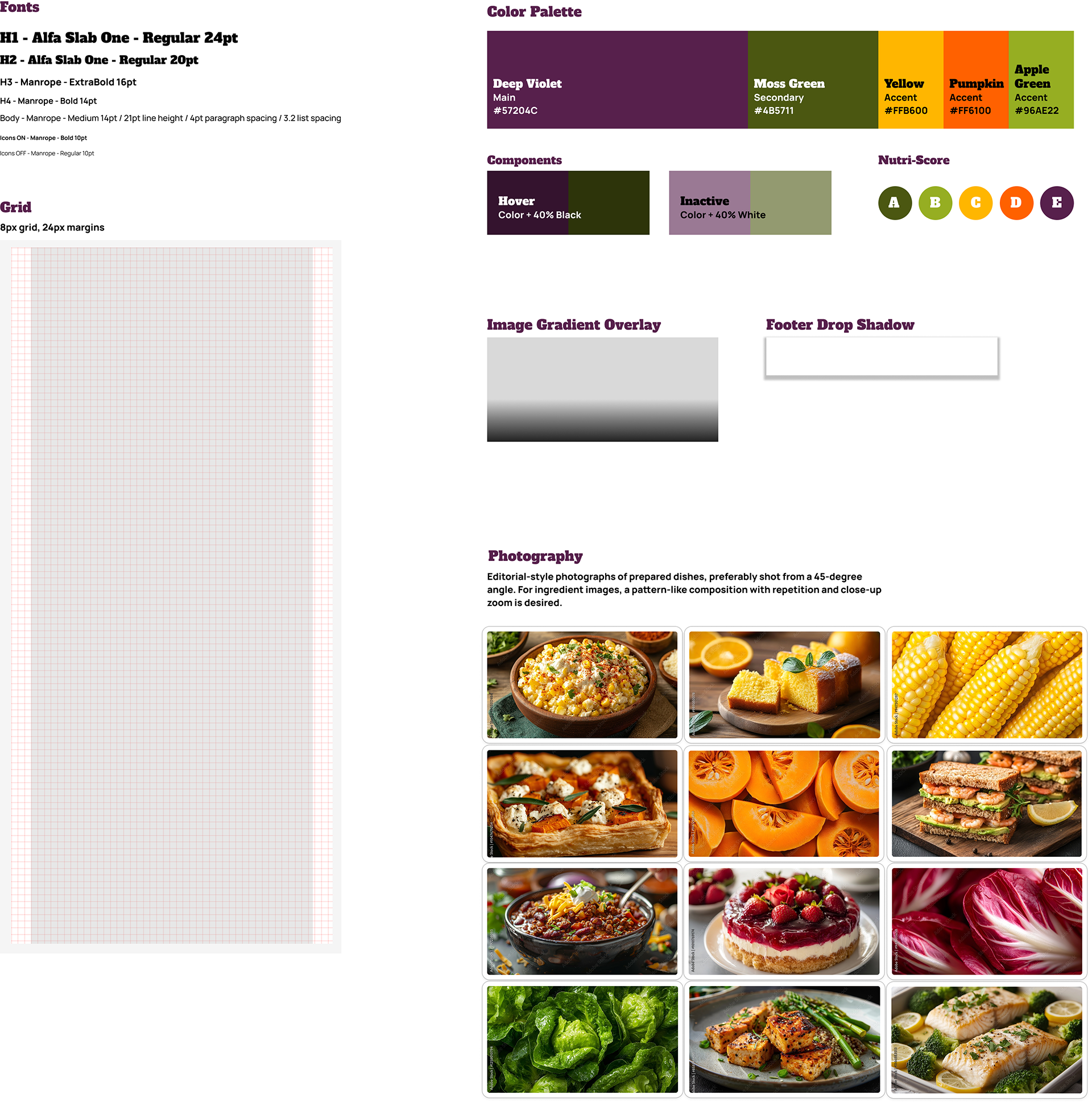
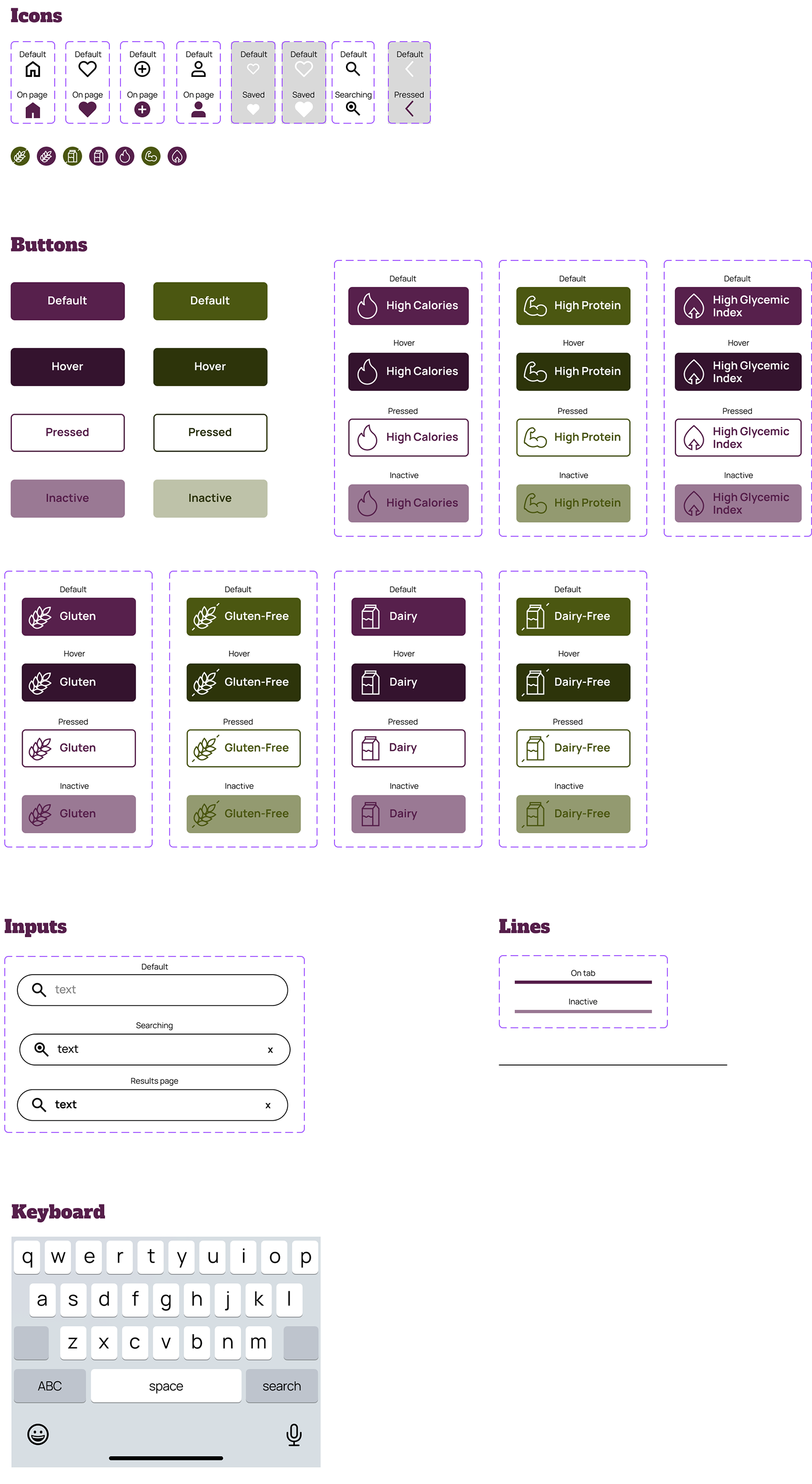
System & Iteration
A robust Design System was developed to ensure scalability and consistency. The final prototype underwent rigorous iteration based on user feedback, resulting in key accessibility improvements, such as enhanced contrast ratios and typography scales, and the implementation of clear feedback loops like toast notifications.
Related Projects
farecrumbs
Branding, Creative Direction & Project Management
Tune UX Case Study
UX Design
YourDictionary
Branding & Graphic Design